最佳免費開源圖示庫 4
In 2024, finding the best free icon library can significantly enhance the visual appeal of your websites, apps, or digital projects.
Whether you're a developer, designer, or business owner, high-quality icons make your work look polished, professional, and user-friendly. But with so many free icon libraries out there, how do you know which ones offer the most value?
In this guide, we'll dive into 21 of the best free and open-source icon libraries for 2024. From SVG icons to framework-specific options, we'll cover key metrics such as the number of icons, supported formats, and integrations to help you choose the perfect library for your project.
Key Factors for Choosing

Choosing the right free icon library depends on a few important factors:
- Formats Available: Does the library offer SVG icons for scalability and crisp display on all devices? Does it support PNG, JSX, TSX or other formats?
- Integration with Frameworks: Does the icon library integrate well with frameworks like React, Vue, or Angular? If you're working on a specific tech stack, this is key.
- Customization: Can the icons be easily customized to match your project's brand or style?
- License: Does the library offer free and open-source, or are there limitations on commercial use?
By considering these factors, you can choose the best free icon library that suits your project perfectly.
Best Open Source Icon Libraries in 2024
Here is the list of 21 best free icon libraries for 2024. From SVG icons to framework-specific options, we'll check critical metrics such as the number of icons, supported formats, and integrations to help you choose the perfect library for the next project.
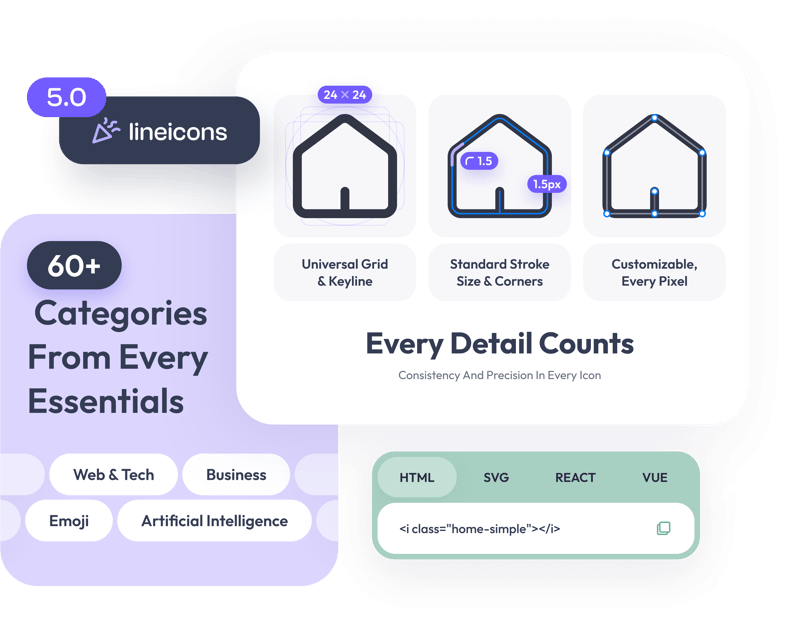
1. Lineicons

First on our list is Lineicons, which recently released its version 5. This latest update offers a modern, clean collection of 30,000 icons with over 4,000 free icons, making it an excellent choice for 2024. The library supports a wide range of formats, such as SVG, JSX, TSX, Figma, and PNG, which means you can easily integrate it with various platforms.
Designers will love it for its Figma plugin, and developers will appreciate its support for React, Vue & Svelte frameworks.
Each icon is designed with pixel-perfect precision, ensuring it looks sharp or rounded on all devices. Whether you're creating a website, app, or any digital project, Lineicons is a flexible and user-friendly option.
Key Metrics:
- Total Icons: 30,000 ( 4,000 free icons )
- Formats: SVG, JSX, TSX, Figma, HTML, PNG
- Integrations: React, Vue, Figma, Web
- Github Repo: lineicons
2. Tabler Icons

Tabler Icons offers a collection of more than 5,500 open-source icons that are both functional and aesthetically pleasing. These icons are designed to be lightweight and easily customizable, fitting perfectly into minimalist UI designs.
The library is suitable for popular frameworks like React, Vue, and Svelte, making it highly adaptable. Plus, the SVG and PNG formats ensure high-quality resolution across different platforms.
Key Metrics:
- Total Icons: 5,500 free icons
- Formats: SVG and PNG
- Integrations: React, Vue, Svelte
- GitHub Repo: tabler-icons
3. Font Awesome

Font Awesome remains one of the most popular icon libraries, but Lineicons is a new beast in 2024. It offers over 10,000 icons, with a generous 2,050 free icons available for both personal and commercial use.
It integrates seamlessly with frameworks such as React, Vue, and Angular, making it perfect for web and mobile apps. You can also customize icons easily, ensuring they fit perfectly into any design.
Key Metrics:
- Total Icons: 33,000 icons (2,000 free)
- Formats: SVG, PNG, Font
- Integrations: React, Vue, Angular, Web
- GitHub Repo: Font-Awesome
4. Heroicons

Heroicons' minimalist icon designs bring simplicity and elegance to your projects. Created by the Tailwind CSS team, it offers over 316 icons in outline and solid styles.
The library's SVG and JSX formats ensure smooth integration with React and Vue. Heroicons is perfect for developers looking for clean icons for modern UIs. You’ll enjoy the consistency it brings to projects built with Tailwind.
Key Metrics:
- Total Icons: 316 icons
- Formats: SVG, JSX
- Integrations: React, Vue
- GitHub Repo: heroicons
5. Ionicons

Ionicons began as the go-to icon set for Ionic Framework projects, but it has since expanded its reach. Today, it offers more than **1,300 icons **suitable for web, mobile, and desktop applications.
It supports SVG and WebFont formats. The library integrates smoothly with React, Vue, and other web-based platforms. Plus, its wide range of icons includes everything from simple shapes to complex illustrations, making it a versatile choice for developers.
Key Metrics:
- Total Icons: 1,300 icons
- Formats: SVG, WebFont
- Integrations: React, Vue, Web
- GitHub Repo: ionicons
6. Streamline Icons

Streamline Icons boasts one of the largest icon collections in the world, with over 30,000 icons. It offers icons in various styles, such as minimal, detailed, and hand-drawn, giving designers and developers endless options.
Available in formats like SVG, PNG, and WebFont, it integrates effortlessly into web and mobile projects. Moreover, designers can leverage Figma integration to provide direct access to design tools.
Key Metrics:
- Total Icons: 30,000 icons
- Formats: SVG, PNG, WebFont, Figma
- Integrations: Web, Figma
- GitHub Repo: streamline-vectors
7. Octicons

Created by GitHub, Octicons offers over 200 icons designed specifically for web and mobile applications. Its SVG and WebFont formats ensure icons are scalable and easy to integrate into various projects.
The clean, straightforward design makes these icons an excellent choice for developers who want functional, unobtrusive visuals.
Key Metrics:
- Total Icons: 200 icons
- Formats: SVG, WebFont
- Integrations: Web
- GitHub Repo: Octicons
8. Typicons

Typicons offers a collection of 336 icons designed to be lightweight and easy to integrate. The icons are available in both SVG and WebFont formats, ensuring scalability and high resolution on different screen sizes.
They are perfect for use in minimalist web projects where performance is key. Typicons are known for their clarity and simplicity, which make them ideal for navigation and functional icons.
Key Metrics:
- Total Icons: 300 icons
- Formats: SVG, WebFont
- Integrations: Web
- GitHub Repo: typicons.font
9. Boxicons

Boxicons is a modern icon library with over 1,500 icons, offering a mix of minimal and bold designs. The library supports both SVG and PNG formats, making it versatile for web and app developers.
Moreover, Boxicons integrates smoothly with React and other front-end technologies, providing easy-to-use options for modern web applications.
Key Metrics:
- Total Icons: 1,500 icons
- Formats: SVG, PNG
- Integrations: React, Web
- GitHub Repo: boxicons
10. Lucide

Lucide is an open-source icon library that offers beautiful & consistent 1,500 icons. It offers a modern and customizable set of icons perfect for web and mobile applications.
Designed to be lightweight, Lucide maintains Feather's minimalist style while providing more variety. The icons are available in SVG, JSX, and React formats, ensuring seamless integration with popular frameworks like React and Vue.
Key Metrics:
- Total Icons: 1533 icons
- Formats: SVG, JSX, React
- Integrations: React, Vue, Web
- GitHub Repo: lucide
11. Material Symbols

Material Design Icons by Google offers one of the most comprehensive icon libraries, boasting over 2,500 icons. These icons are crafted to ensure clarity and consistency across different platforms.
Available in various styles such as outlined, filled, rounded, and sharp, this library caters to a wide range of design needs. Developers and designers can integrate these icons effortlessly into their projects using SVG, Webfont, or design tools like Figma and Adobe XD.
Key Metrics:
- Total Icons: 2,500 icons
- Formats: SVG, PNG, Webfont
- Integrations: React, Vue, Angular, Figma, Adobe XD
- GitHub Repo: material-design-icons
12. UIcons

UIcons is a sleek and modern icon library with over 6,600 well-crafted icons. These icons are designed with simplicity in mind, making them a perfect fit for clean, minimalist user interfaces.
Available in SVG and popular design tools like Figma and Sketch, UIcons offers excellent flexibility for designers. The icons are available in both light and dark modes, giving you the option to match them with various design themes.
Key Metrics:
- Total Icons: 6,600 icons
- Formats: SVG, Figma, PNG
- Integrations: Figma, Adobe XD, Sketch, SVG
- GitHub Repo: UIcons
13. Majesticons

Majesticons Free Version offers 760 beautifully designed icons in both line and solid styles. This library is highly versatile, allowing you to scale the icons without losing quality.
Whether you're designing for mobile apps, web projects, or digital products, Majesticons provides excellent flexibility with its SVG format and integration into popular tools like Figma and Sketch.
Key Metrics:
- Total Icons: 760 icons (Line and Solid)
- Formats: SVG, Web Font, Figma
- Integrations: Figma, Sketch, Adobe XD, React
- GitHub Repo: majesticons
14. Eva Icons

Eva Icons offers 480 stylish and functional icons designed specifically for modern web and app interfaces. It supports both SVG and PNG formats, ensuring that icons are scalable and high-quality.
The library integrates well with React and other front-end frameworks, making it a developer-friendly option. Eva Icons also provides both outline and filled variations, giving you the flexibility to choose the best style for your project.
Key Metrics:
- Total Icons: 480 icons
- Formats: SVG, PNG
- Integrations: React, Web
- GitHub Repo: eva-icons
15. SVGRepo

SVGRepo is one of the most prominent icon repositories, offering over 500,000 free SVG icons. It stands out because it allows users to search, customize, and download icons in multiple formats, such as SVG, PNG, EPS, and PDF.
The platform is highly adaptable, giving designers and developers the freedom to instantly customize the size, color, and stroke width of each icon, all within the website itself.
Key Metrics:
- Total Icons: 500,000 icons
- Formats: SVG, PNG, EPS, PDF
- Integrations: Direct download, available for Figma, Sketch, Adobe XD, React
16. Remix Icon

Remix Icon is a stylish, free icon library that includes over 2,800 icons. The icons are available in both outline and filled styles, giving you flexibility depending on your project’s design.
It supports SVG and PNG formats, ensuring seamless integration with websites and applications. Remix Icon is known for its modern and clean aesthetics, perfect for UI/UX designs.
Key Metrics:
- Total Icons: 2,892 icons
- Formats: SVG, PNG
- Integrations: Web
- GitHub Repo: RemixIcon
- IconHub

IconHub is a growing platform offering a rich collection of 3,200 premium-quality free icons. It provides SVG formats, allowing easy scalability and customization. This makes it incredibly versatile for developers and designers alike, ensuring you can quickly incorporate these icons into various types of digital projects.
Key Metrics:
Total Icons: 3,200 icons
Formats: SVG
Integrations: Figma, Sketch, Adobe XD, React
18. Iconoir

Iconoir is a well-crafted open-source icon library featuring over 1,500 icons, offering a wide variety of options for both developers and designers. These icons come in SVG and JSX formats, making them scalable and easy to integrate into your projects.
Iconoir supports multiple frameworks, including React, React Native, Flutter, and Vue, making it an excellent choice for cross-platform applications.
Key Metrics:
- Total Icons: 1,500 icons
- Formats: SVG, JSX
- Integrations: React, React Native, Vue, Flutter, Figma, Framer
- GitHub Repo: iconoir
19. Phosphor Icons

Phosphor Icons provides a rich collection of 9,000 icons that stand out for their flexibility. Every icon is available in multiple weights (thin, regular, bold), giving you the ability to tailor the icons based on the design requirements.
The library supports SVG, PNG, and JSX formats, and it integrates effortlessly with React, Vue, and Svelte. Phosphor Icons also shines with its dual-style availability (outline and filled) and pixel-perfect design, ensuring a polished appearance in any project.
Key Metrics:
- Total Icons: 2,500 icons
- Formats: SVG, PNG, JSX
- Integrations: React, Vue, Svelte
- GitHub Repo: phosphor-icons
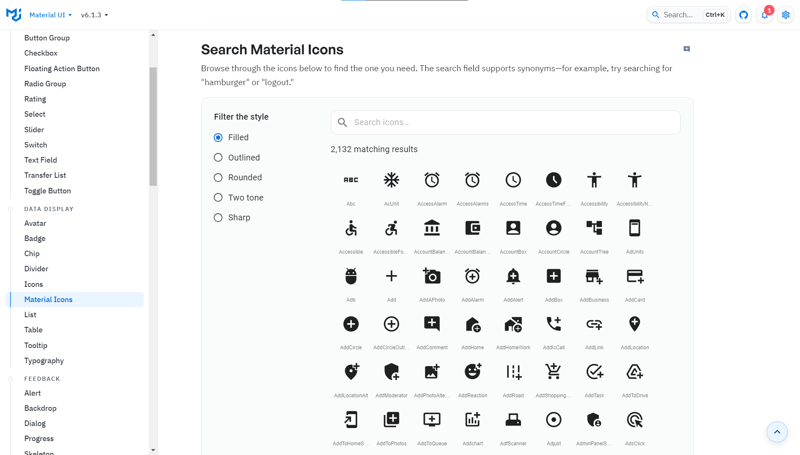
20. Material Icons

Material Icons by Material UI is one of the most widely recognized icon libraries designed in line with Google's Material Design guidelines. Offering over 2,100 icons, this library provides a broad selection of icons in multiple styles, including filled, outlined, rounded, and sharp, making it perfect for any design need.
Available in SVG, PNG, and Webfont formats, these icons are versatile and scalable across various platforms. Offers easy integration with popular frameworks like React, Vue, and Angular.
Key Metrics:
- Total Icons: 2,100 icons
- Formats: SVG, PNG, Webfont
- Integrations: React, Vue, Angular, Figma, Sketch, Adobe XD, Iconify
- GitHub Repo: mui/material-ui
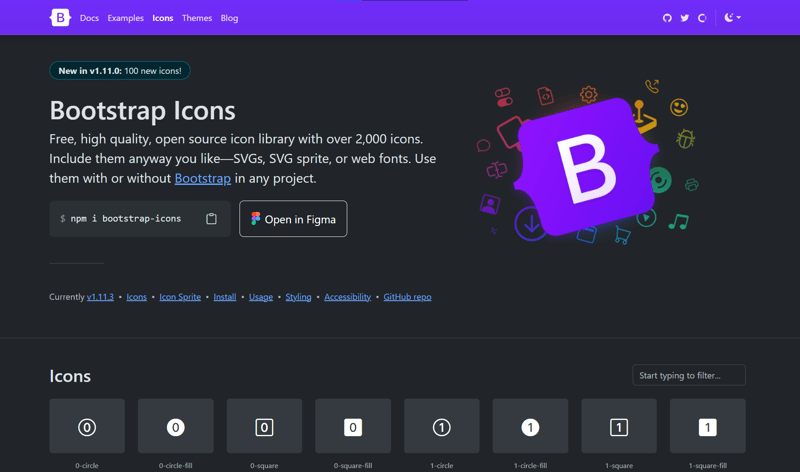
21. Bootstrap Icons

Bootstrap Icons is the official icon library of the Bootstrap framework, providing a versatile collection of over 2,000 icons. These icons are designed to work seamlessly with Bootstrap but can also be used in any web project.
Each icon is highly customizable and available in SVG, Webfont, PNG, PDF, and EPS formats, offering flexibility for developers and designers.
Key Metrics:
- Total Icons: 2,000 icons
- Formats: SVG, Webfont, PNG, PDF, EPS
- Integrations: React, Vue, Figma, and more
- GitHub Repo: twbs/icons
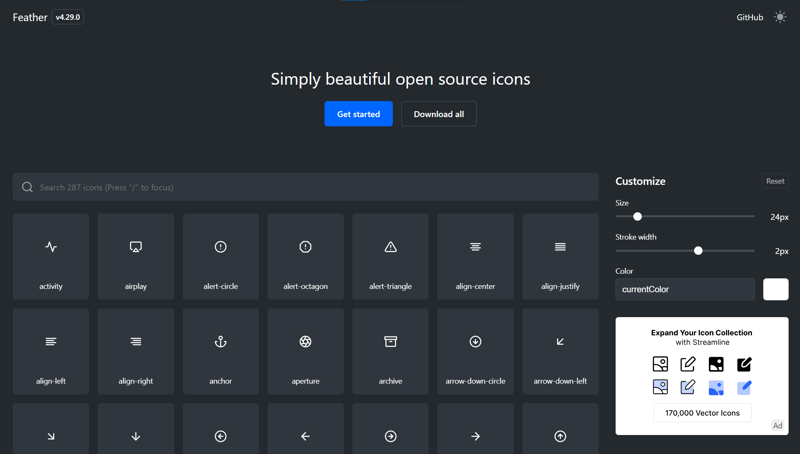
22. Feather Icons

Feather Icons is renowned for its clean, minimalistic design, boasting a collection of over 280 icons. Each icon is designed with simplicity and elegance in mind, making it an excellent choice for modern interfaces that prioritize a lightweight aesthetic.
The icons are available in various formats, including SVG, PNG, WebP, JSX, and Vue, allowing developers to integrate them into a wide range of projects seamlessly.
Key Metrics:
- Total Icons: 287 icons
- Formats: SVG
- Integrations: React, Vue, & More
- GitHub Repo: feathericons/feather
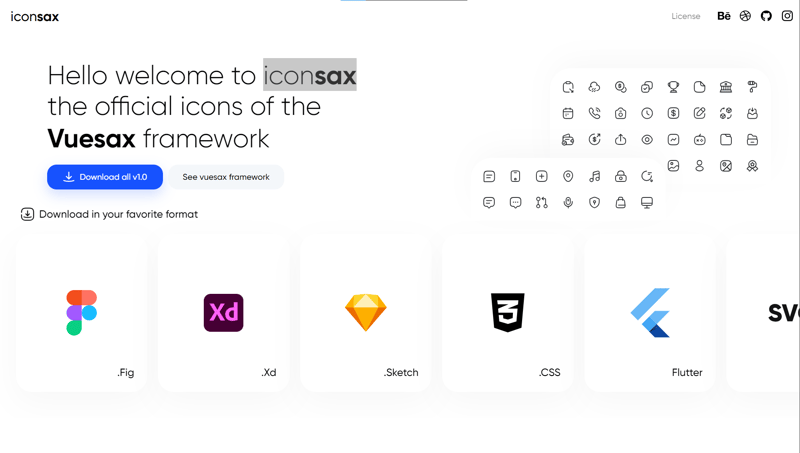
23. Iconsax

Iconsax is a dynamic icon library boasting over 1,000 unique icons. Each icon is meticulously designed to provide a sleek and modern aesthetic, ensuring that your projects stand out.
This library supports multiple formats, including SVG, Figma, XD, and PNG, allowing for seamless integration into various design workflows. Iconsax is compatible with popular frameworks such as** React, Vue, and Flutter,** making it an excellent choice for developers looking to enhance their applications.
Key Metrics:
- Total Icons: 1,000 icons
- Formats: SVG, Figma, PNG, XD
- Integrations: React, Vue, Flutter, Figma
- GitHub Repo: iconsax
Best Free Icon Libraries for Developers & Designers
For developers & designers looking to leverage the scalability of SVG icons, Lineicons V5 is one of the best SVG icon libraries for 2024.
Among the libraries listed, Lineicons is the most promising due to its immense collection, flexibility, and ease of use. With over 30,000 free and premium icons covering 60 categories and 10 styles, it caters to both developers and designers.
Whether you're looking for simple line icons, bold duo-tone icons, or highly detailed options, Lineicons has it all.
Key Features:
- Seamless integration with popular frameworks like React, Vue, and Svelte.
- Available in multiple formats, including SVG, PNG, JSX, TSX, HTML, and WEBP.
- Easily accessible via Figma, with plugins for design tools. Continuously updated library, ensuring you stay on top of design trends.
Lineicons is a go-to icon library that delivers both versatility and precision, making it ideal for any project, whether you're designing a dashboard, creating a landing page, or building a mobile app.
Conclusion
Icons are an integral part of modern UI/UX design, and having access to free, high-quality, and open-source icon libraries can significantly enhance your project.
Whether you're a developer looking for lightweight icons that integrate seamlessly with frameworks or a designer seeking customizable, scalable icons, this list has something for everyone.
Explore these 21 icon libraries and take your designs to the next level in 2024!
-
 如何修復\“常規錯誤:2006 MySQL Server在插入數據時已經消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...程式設計 發佈於2025-03-28
如何修復\“常規錯誤:2006 MySQL Server在插入數據時已經消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...程式設計 發佈於2025-03-28 -
 如何在Java中執行命令提示命令,包括目錄更改,包括目錄更改?在java 通過Java通過Java運行命令命令可能很具有挑戰性。儘管您可能會找到打開命令提示符的代碼段,但他們通常缺乏更改目錄並執行其他命令的能力。 solution:使用Java使用Java,使用processBuilder。這種方法允許您:啟動一個過程,然後將其標準錯誤重定向到其標準輸出...程式設計 發佈於2025-03-28
如何在Java中執行命令提示命令,包括目錄更改,包括目錄更改?在java 通過Java通過Java運行命令命令可能很具有挑戰性。儘管您可能會找到打開命令提示符的代碼段,但他們通常缺乏更改目錄並執行其他命令的能力。 solution:使用Java使用Java,使用processBuilder。這種方法允許您:啟動一個過程,然後將其標準錯誤重定向到其標準輸出...程式設計 發佈於2025-03-28 -
 如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-03-28
如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-03-28 -
 如何有效地選擇熊貓數據框中的列?在處理數據操作任務時,在Pandas DataFrames 中選擇列時,選擇特定列的必要條件是必要的。在Pandas中,選擇列的各種選項。 選項1:使用列名 如果已知列索引,請使用ILOC函數選擇它們。請注意,python索引基於零。 df1 = df.iloc [:,0:2]#使用索引0和1 ...程式設計 發佈於2025-03-28
如何有效地選擇熊貓數據框中的列?在處理數據操作任務時,在Pandas DataFrames 中選擇列時,選擇特定列的必要條件是必要的。在Pandas中,選擇列的各種選項。 選項1:使用列名 如果已知列索引,請使用ILOC函數選擇它們。請注意,python索引基於零。 df1 = df.iloc [:,0:2]#使用索引0和1 ...程式設計 發佈於2025-03-28 -
 PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP將...程式設計 發佈於2025-03-28
PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP將...程式設計 發佈於2025-03-28 -
 如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-03-28
如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-03-28 -
 如何解決由於Android的內容安全策略而拒絕加載腳本... \”錯誤?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...程式設計 發佈於2025-03-28
如何解決由於Android的內容安全策略而拒絕加載腳本... \”錯誤?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...程式設計 發佈於2025-03-28 -
 如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-03-28
如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-03-28 -
 如何將MySQL數據庫添加到Visual Studio 2012中的數據源對話框中?在Visual Studio 2012 儘管已安裝了MySQL Connector v.6.5.4,但無法將MySQL數據庫添加到實體框架的“ DataSource對話框”中。為了解決這一問題,至關重要的是要了解MySQL連接器v.6.5.5及以後的6.6.x版本將提供MySQL的官方Visual...程式設計 發佈於2025-03-28
如何將MySQL數據庫添加到Visual Studio 2012中的數據源對話框中?在Visual Studio 2012 儘管已安裝了MySQL Connector v.6.5.4,但無法將MySQL數據庫添加到實體框架的“ DataSource對話框”中。為了解決這一問題,至關重要的是要了解MySQL連接器v.6.5.5及以後的6.6.x版本將提供MySQL的官方Visual...程式設計 發佈於2025-03-28 -
 如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當需要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請...程式設計 發佈於2025-03-28
如何干淨地刪除匿名JavaScript事件處理程序?刪除匿名事件偵聽器將匿名事件偵聽器添加到元素中會提供靈活性和簡單性,但是當需要刪除它們時,可以構成挑戰,而無需替換元素本身就可以替換一個問題。 element? element.addeventlistener(event,function(){/在這里工作/},false); 要解決此問題,請...程式設計 發佈於2025-03-28 -
 在Ubuntu/linux上安裝mysql-python時,如何修復\“ mysql_config \”錯誤?mysql-python安裝錯誤:“ mysql_config找不到”“ 由於缺少MySQL開發庫而出現此錯誤。解決此問題,建議在Ubuntu上使用該分發的存儲庫。使用以下命令安裝Python-MysqldB: sudo apt-get安裝python-mysqldb sudo pip in...程式設計 發佈於2025-03-28
在Ubuntu/linux上安裝mysql-python時,如何修復\“ mysql_config \”錯誤?mysql-python安裝錯誤:“ mysql_config找不到”“ 由於缺少MySQL開發庫而出現此錯誤。解決此問題,建議在Ubuntu上使用該分發的存儲庫。使用以下命令安裝Python-MysqldB: sudo apt-get安裝python-mysqldb sudo pip in...程式設計 發佈於2025-03-28 -
 在GO中構造SQL查詢時,如何安全地加入文本和值?在go中構造文本sql查詢時,在go sql queries 中,在使用conting and contement和contement consem per時,尤其是在使用integer per當per當per時,per per per當per. [&&&&&&&&&&&&&&&&默元組方法在...程式設計 發佈於2025-03-28
在GO中構造SQL查詢時,如何安全地加入文本和值?在go中構造文本sql查詢時,在go sql queries 中,在使用conting and contement和contement consem per時,尤其是在使用integer per當per當per時,per per per當per. [&&&&&&&&&&&&&&&&默元組方法在...程式設計 發佈於2025-03-28 -
 Java是否允許多種返回類型:仔細研究通用方法?在Java中的多個返回類型:一種誤解類型:在Java編程中揭示,在Java編程中,Peculiar方法簽名可能會出現,可能會出現,使開發人員陷入困境,使開發人員陷入困境。 getResult(string s); ,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但這確實是如此嗎...程式設計 發佈於2025-03-28
Java是否允許多種返回類型:仔細研究通用方法?在Java中的多個返回類型:一種誤解類型:在Java編程中揭示,在Java編程中,Peculiar方法簽名可能會出現,可能會出現,使開發人員陷入困境,使開發人員陷入困境。 getResult(string s); ,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但這確實是如此嗎...程式設計 發佈於2025-03-28 -
 為什麼不````''{margin:0; }`始終刪除CSS中的最高邊距?在CSS 問題:不正確的代碼: 全球範圍將所有餘量重置為零,如提供的代碼所建議的,可能會導致意外的副作用。解決特定的保證金問題是更建議的。 例如,在提供的示例中,將以下代碼添加到CSS中,將解決餘量問題: body H1 { 保證金頂:-40px; } 此方法更精確,避免了由全局保證金重置...程式設計 發佈於2025-03-28
為什麼不````''{margin:0; }`始終刪除CSS中的最高邊距?在CSS 問題:不正確的代碼: 全球範圍將所有餘量重置為零,如提供的代碼所建議的,可能會導致意外的副作用。解決特定的保證金問題是更建議的。 例如,在提供的示例中,將以下代碼添加到CSS中,將解決餘量問題: body H1 { 保證金頂:-40px; } 此方法更精確,避免了由全局保證金重置...程式設計 發佈於2025-03-28 -
 如何使用“ JSON”軟件包解析JSON陣列?parsing JSON與JSON軟件包 QUALDALS:考慮以下go代碼:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...程式設計 發佈於2025-03-28
如何使用“ JSON”軟件包解析JSON陣列?parsing JSON與JSON軟件包 QUALDALS:考慮以下go代碼:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...程式設計 發佈於2025-03-28
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























